Preamble
Dependencies
org2blog is depending on the following:
- xml-rpc, metaweblog and htmlize.
- Org mode version should be
78 or higher. And I just updated to org-mode 9 with Emacs 26.
My setting for org2blog
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
;;add auth source (require 'auth-source) ;; probably not necessary (setq auth-sources '("~/.authinfo","~/.netrc")) (setq epa-pinentry-mode 'loopback);;https://www.reddit.com/r/emacs/comments/68xtx1/reliable_way_of_setting_up_gpg_password_input_in/ (setq load-path (cons "/home/tan/config/emacs/extend/org2blog/" load-path)) (require 'org2blog-autoloads) (let (credentials) (setq credentials (auth-source-user-and-password "www.tech.memoryimprintstudio.com")) (setq org2blog/wp-blog-alist `(("wordpress" :url "http://blog.memoryimprintstudio.com/xmlrpc.php" :username "username" :default-title "Org Mode World" :default-categories ("org2blog""Org-Mode" "Emacs") :tags-as-categories t) ("home" :url "http://tech.memoryimprintstudio.com/xmlrpc.php" :username "username" :username ,(car credentials) :password ,(cadr credentials) :default-title "Sandbox For Programming" :default-categories ("Linux""Org-Mode" "Emacs") :tags-as-categories t) ))) (setq org2blog/wp-use-sourcecode-shortcode t) (setq org2blog/wp-sourcecode-default-params nil) (setq org2blog/wp-sourcecode-langs '("actionscript3" "bash" "coldfusion" "cpp" "csharp" "css" "delphi" "erlang" "fsharp" "diff""ditaa" "groovy" "javascript" "java" "javafx" "matlab" "objc" "perl" "php" "text" "powershell" "python" "ruby" "scala" "sql" "vb" "xml" "sh" "elisp" "R" "org" "lisp" "lua")) |
Syntax Highlight
org2blog 有两种方式实现代码高亮:
- Set org2blog/wp-use-sourcecode-shortcode to nil, org-mode exports the sourcecode with <pre> with the help of htmlize.el and uploads the html to WordPress.
- Set org2blog/wp-use-sourcecode-shortcode to non-nil, org-mode exports the sourcecode with [sourcecode] with the help of htmlize.el and uploads the html to WordPress.
- UPDATE: The sourcecode prefix only works with SyntaxHighlighter Evolved – WordPress plugin, but it does not serve my need due to its poor babel language support. Also, all my post was using Crayon Syntax Highlighter (working with pre prefix), so I managed to modified the code to this direction.
- UPDATE 2020-04-07 (setq org-html-htmlize-output-type nil) set to nil instead of css of inline-css to disable code highlight during export. See gongzhitaao/orgcss: Simple and clean CSS for Org-exported HTML, and hopefully the official site will be updated on this Issue #291.
-
Possible conflict with htmlizer EmacsWiki: Htmlize.
htmlize.el has some conflicts with rainbow-delimiters-mode, functions such as htmlize-buffer will report an error: htmlize-make-face-map: Wrong type argument: listp, “rainbow-delimiters-depth-1-face”, so I do a small hack to overcome this by using the elisp’s defadvice utility.
Here’s the code:
1234567891011(defadvice htmlize-buffer-1 (around ome-htmlize-buffer-1 disable)(rainbow-delimiters-mode -1)ad-do-it(rainbow-delimiters-mode t))(defun ome-htmlize-setup ()(if (el-get-read-package-status 'rainbow-delimiters)(progn(ad-enable-advice 'htmlize-buffer-1 'around 'ome-htmlize-buffer-1)(ad-activate 'htmlize-buffer-1))))
To make it work with Crayon Syntax Highlighter
UPDATE: The following is invalid no more. See the next section for solution. 代码显示设置,如果设置成nil,就会把org-mode的SRC代码块用pre标签包括起 来,设置成t的话,就会用sourcecode标签来包括起来。默认是nil,也就是使 用pre标签,使用pre标签的话,可能会额外添加一些html标签,严重影响显示效 果, sourcecode标签又不被crayon支持,为了使二者结合起来,我这边修改了 一下org2blog的源文件: 在 ox-wp.el中修改 sourcecode标签为对应的crayon 格式的 <pre>标签即可. Also Mentioned here.
from:
|
1 2 3 4 |
;; around line 54 (format "[sourcecode language=\"%s\" title=\"%s\" %s]\n%s[/sourcecode]" (or (cdr (assoc lang langs-map)) (when lang (downcase lang)) "text") |
to (close up with < before /pre>):
|
1 2 3 |
(format "<pre language=\"%s\" title=\"%s\" %s>\n%s /pre>" (or (cdr (assoc lang langs-map)) lang "text") |
The code from this site did NOT work with crayon highlight for me.
The WORKING version for the new version of org2blog with Emacs 26
Org2blog is actively revised recently. It comes with a cute little interface now.

All I need to do is to copy the code here into my dot-emacs init file, of course on top of general setting for org2blog. I removed figure tag.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
(defvar ox-wp-caption-format-str '"style=\"text-align:center; font-family:Verdana,'Lucida Sans Unicode',sans-serif; font-style:italic; font-size:small;\"" "Styles for caption" ) ;; Supported cranyon attributes: ;; - lang: programming language ;; - title: set a title, e.g. #+ATTR_WP: title:"best code ever" ;; - mark: highlight lines, e.g. #+ATTR_WP: markhl:2-5 ;; https://github.com/aramk/crayon-syntax-highlighter (defun org-wp-src-block-crayon (src-block contents info) "Transcode a SRC-BLOCK element from Org to WP Cranyon HTML. CONTENTS holds the contents of the item. INFO is a plist holding contextual information." (let ((lang (org-element-property :language src-block)) (caption (let ((cp (org-export-get-caption src-block))) (if cp (format "<figcaption %s>%s</figcaption>" (or ox-wp-caption-format-str "") cp)))) ;; Crayon doesn't supported captions well, there is a <p/> tag between code and caption and ;; I have not found a way arround that. So I recommend not to use captions actually. (langs-map (plist-get info :wp-shortcode-langs-map)) (markhl (let ((ml (org-export-read-attribute :attr_wp src-block :markhl))) (if ml (concat " mark:" ml)))) (blktitle (let ((tl (org-export-read-attribute :attr_wp src-block :title))) (if tl (concat " title=\"" tl "\""))))) (format "<pre class=\"lang:%s%s decode:true \" %s>%s\<\/pre>%s" (or (cdr (assoc lang langs-map)) (when lang (downcase lang)) "text") (or markhl "") (or blktitle "") (org-export-format-code-default src-block info) (or caption "") ))) (advice-add 'org-wp-src-block :override #'org-wp-src-block-crayon) (setq org2blog/wp-use-sourcecode-shortcode nil) |
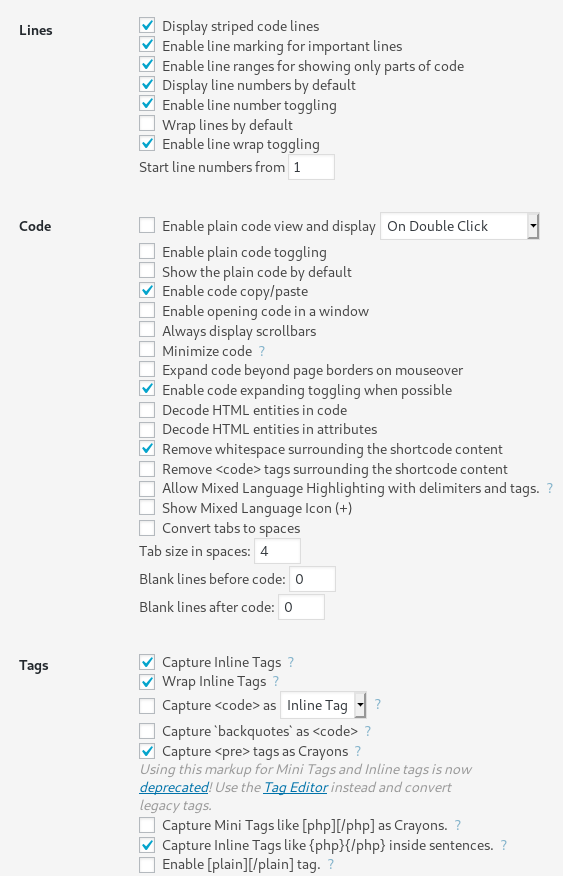
You may need to play with the crayon highlight setting in WordPress. Here is what I have.

SEP

About the Author:
Beyond 8 hours - Computer, Sports, Family...