Preamble
There is no package available which offeres a visual graphic display as well as the coordinate info so that you can reproduce it with TFT graphic library. 4D Systems is the closest you can get, yet it is lousy, proprietary and only available for Windows. After researching long and hard for a GUI Designer for Arduino TFT LCD, finally I think I come up with a reasonable implementation – SVG vector graphics editor, such as Adobe Inllustrator or Inkscape.
The process is as following:
- Design the Vector GUI with Inkscape or Illustrator.
- Save/Export as SVG file.
- Use Emacs to extract the coordinate info for your vectors.
- Recode them with your TFT graphic library.
- Compile and upload to your Arduino.
Use Your Vector Graphic Editor of Choice either Adobe Illustrator or Inkscape
Choose a customer artboard the same size as the TFT LCD (320x240px in this case) when opening a new file. This is critical so that the coordinates can be accurately transferred to Arduino sketch for TFT LCD.
Adobe Illustrator – Windows only
- Design your Vector Interface as shown below.
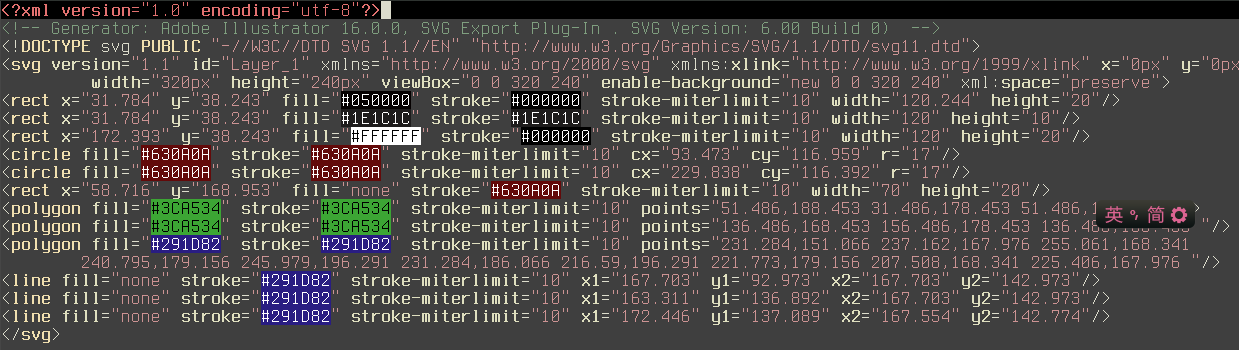
- Export as SVG, you can review SVG code at the export dialog windows-access-to-Owncloud.
- Code your Arduino GUI using the color and Coordinate info.
- Step 3 can be automated with some simple RegEX script. [UPDATE: see SVG parsing with python and lxml 11/17/2015]
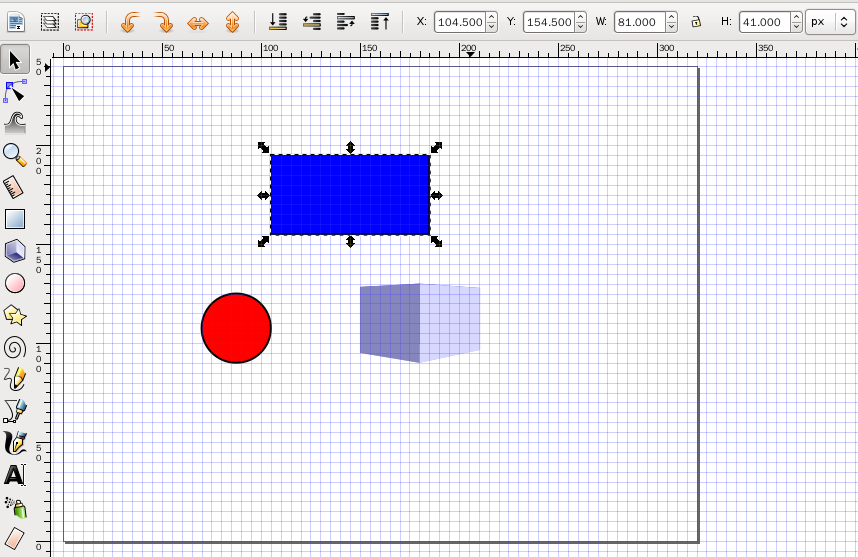
Inkscape -Open Source
- Adjust from the menu bar

-
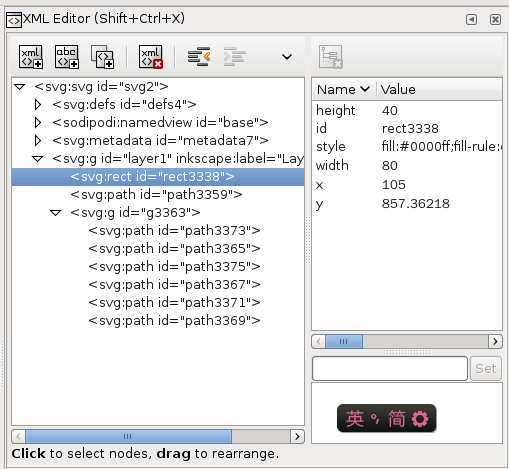
or, use xml editor

- Save as SVG file when done.
Emacs as a SVG Editor
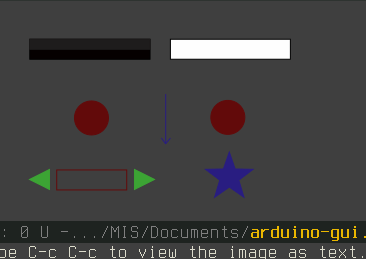
Emacs is readily capable of SVG display and coding. Please refer to here for more information. Open your SVG file you created with either Illustrator or Inkscape in Emacs via drag and drop or C-x C-f. It is a very pleasant view with rainbow mode on.

use Ctl-c Ctl-c to switch back and forth between code and Design view.

Sketch your Arduino GUI based on the vector info from SVG.
Here you are, a beautiful and accurate Arduino GUI with ease. Please use the section RESOURCES to convert the color to RGB565 format for Arduino TFT.

Resources
- RGB88 to RGB565 Converter
- or c code this link here
OCT

About the Author:
Beyond 8 hours - Computer, Sports, Family...